Selamat Berjumpa lagi kawan, kali ini saya akan berbagi ilmu bagaimana cara menambahkakan foto Kedalam Website dengan menggunakan Aplikasi Dreamweafer. langsung saja ambil ilmunya. semangat...
Cara menambahkan gambar dengan dasar HTML #1
<html>
<head>
<title>Cara Menambahkan Foto</title>
</head>
<body bgcolor="#33FF66" text="#FF0000" vlink="#FFFFFF">
<img src="file:///D|/KOMA/9.JPG" alt="gambar gelembung" align="middle" />
</body>
</html>
Cara Menambahkan Link #2
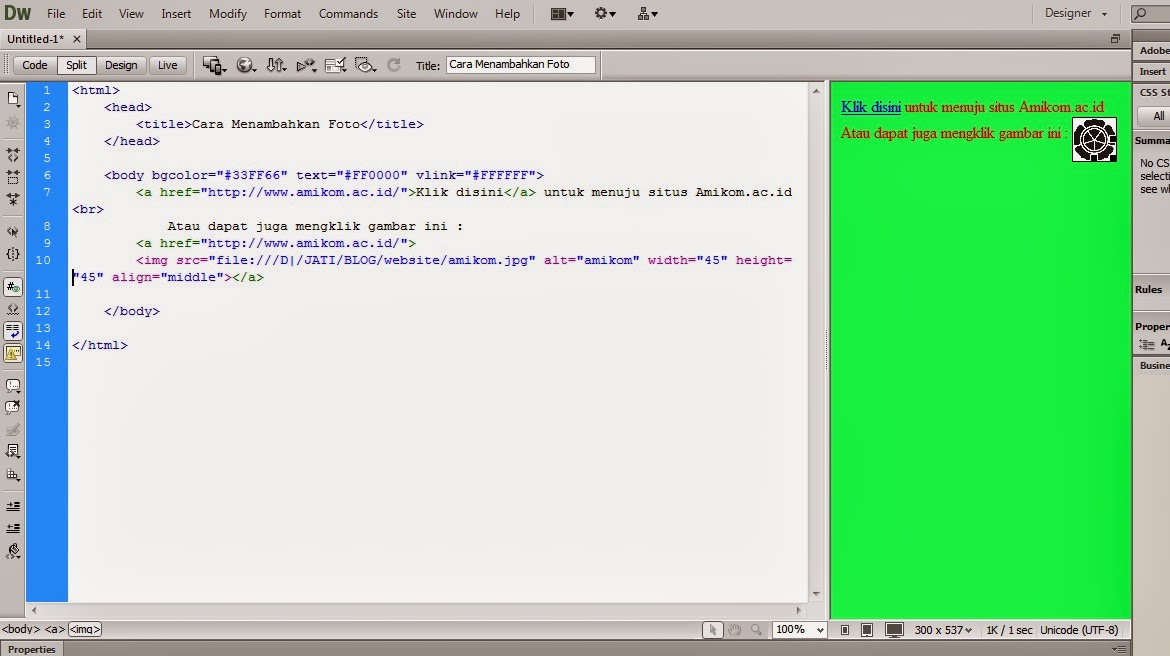
<html>
<head>
<title>Cara Menambahkan Foto</title>
</head>
<body bgcolor="#33FF66" text="#FF0000" vlink="#FFFFFF">
<head>
<title>Cara Menambahkan Foto</title>
</head>
<body bgcolor="#33FF66" text="#FF0000" vlink="#FFFFFF">
<a href="http://www.amikom.ac.id/"> Klik disini </a> untuk menuju situs Amikom.ac.id<br>
Atau dapat juga mengklik gambar ini :
<a href="http://www.amikom.ac.id/"><img src="file:///D|/JATI/BLOG/website/amikom.jpg" alt="amikom" width="45" height="45" align="middle"></a>
</body>
</html>
Atau dapat juga mengklik gambar ini :
<a href="http://www.amikom.ac.id/"><img src="file:///D|/JATI/BLOG/website/amikom.jpg" alt="amikom" width="45" height="45" align="middle"></a>
</body>
</html>

Selain itu, kalian juga bisa menambahkan beberapa animasi untuk mempercantuk web anda, antara lain :
- <marquee direction = “left” scroll amount = “3” onmouseover = “this stop”() on mouse = “this.strat()”> toko kami menyediakan</marquee>
- <marquee behavior = “alternate” direction = “down” Heigt = “200” toko buku serba murah </marquee>
- <marquee behavior = “alternate” direction = “down” height = “50”><marquee direction =”left”>toko buku serba mura</marquee></marquee>
Jika ingin membuat gambar bergerak gunakan link diatas dan tambakan gambar yang ingin kamu jadikan animasi bergerak dengan menggunakan taks <img src="file gambar yang ingin di gunakan"/>
Sekian dahulu kawan, ilmu dari saya,, sekian dan selamat mencoba.
Terima kasih....









0 komentar:
Post a Comment